1.YouTubeにアップされている動画の場合
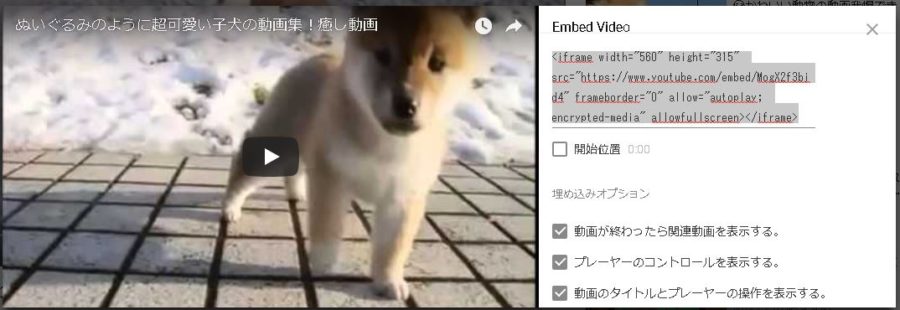
表示例
ソース
HTML
<div style="margin:1.5em 0">[youtube]<iframe width="560" height="315" src="https://www.youtube.com/embed/MogX2f3bjd4" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>[/youtube]</div>手順
- STEP.1Youtubeの埋め込みコードを取得Youtubeの画面右下にある「共有」から「埋め込む」を押して、コードをコピペします。

- STEP.2表示を最適化貼り付けたコードを丸ごと選択して、編集画面の上にある「YouTube最適化」のボタンを押します。
- STEP.3完成!!
最適化しなくても動画を挿入することはできますが、環境によっては、縦横比や天地左右の余白などが崩れます。
↑ただコードを貼っただけの場合
注意
プロフィールボックス内にYouTubeを貼る場合は、「プロフ内YouTube最適化」のボタンを使用してください。2.iPhoneで撮影した動画の場合
表示例
ソース
HTML
<video class="ch-movie" src="https://www.ch-files.net/wp-content/uploads/2018/09/IMG_5022-2.mov" controls autoplay></video>手順
- STEP.1iPhoneで動画を撮影撮りっぱなしだと上記デモ動画(たった6秒)でも11.9MBもある。
- STEP.2videosmallerで動画を圧縮-97.70%削減の282.55kBに!
http://www.videosmaller.com/jp/
※チェックボックスがふたつありますが、どちらもチェックしない
※横幅は640を選択
※720を選ぶとPCでも横幅いっぱいになりますが重たくなるので妥協します。 - STEP.3「メディアを追加」で動画をアップ画像をアップするのと同じようにすればOK
- STEP.4ソース内のURLを変更動画のURLをソース内のURL部分に入れる
- STEP.5完成!!
注意
すべてのブラウザやスマホで再生できるかは未確認です。