便利なショートコードを解説します。
これはchウェブ独自の設定なので、ほかのサイトでは機能しません。
半角英数を使用!
すべてに共通することですが、htmlやショートコードはすべて半角英数を使います。特に注意は「空白」(スペース)。全角スペースは厳禁です。※日本語のテキストは全角でもOKです
1.線を引く
表示例
ソース
HTML
[sen]2.点線を引く
表示例
ソース
HTML
[tensen]3.メモ
表示例
MEMO
ここに文章ソース
HTML
[memo title="MEMO"]ここに文章[/memo]4.注意書き
表示例
注意
ここに文章ソース
HTML
[alert title="注意"]ここに文章[/alert]5. 関連記事
表示例
 幻冬舎 編集者・箕輪厚介さんに高校生が直撃!『死ぬカス』の読み方【高校生版】
幻冬舎 編集者・箕輪厚介さんに高校生が直撃!『死ぬカス』の読み方【高校生版】 ソース
HTML
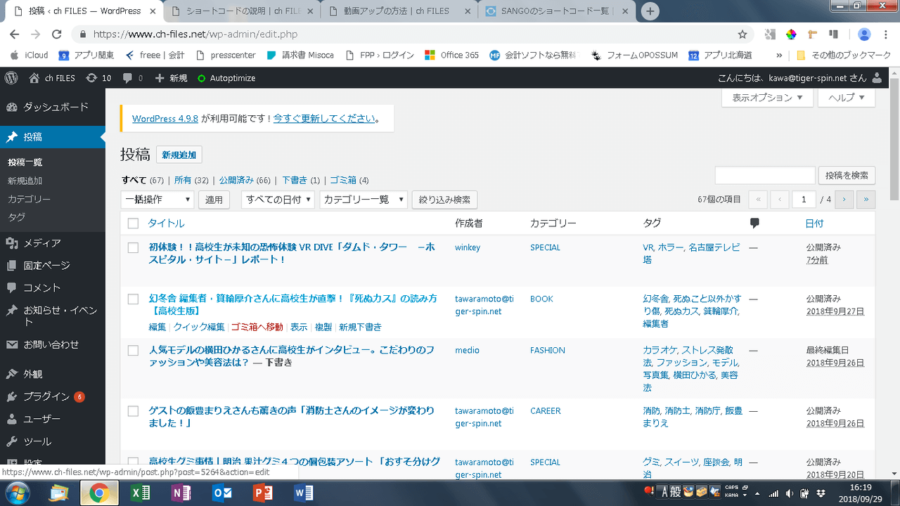
[card2 id="5264"]id=の中には投稿IDを入力します。投稿IDは投稿一覧で該当する記事にマウスをあてたときに、左下に表示されます。
↑わかりずらいけど左下の角の部分!
また、id=”15,28″のように半角カンマ区切りで投稿IDを指定することで、複数の関連記事をまとめて貼ることができます。
6.吹き出し
表示例

ここに文章
ソース
HTML
[say name="ここに名前" img="https://www.ch-files.net/wp-content/uploads/2018/09/fukidashi_sample.jpg"]ここに文章[/say]写真はimgのところにURLを入れてください。
丸く加工されるので元の画像は正方形にしてください。
推奨サイズは正方形で150px*150pxです。

ちなみに画像自体に丸い加工をして背景を白くするとこんな感じにもできます。

ここに文章
右側からの吹き出しは
ここに文章

HTML
[say name="ここに名前" img="https://www.ch-files.net/wp-content/uploads/2018/09/fukidashi_sample.jpg" from="right"]ここに文章[/say]左からのコードに
from="right"を入れると右側からの吹き出しになります。
編集画面の上にある「吹き出し左」「吹き出し右」のボタンを使うと便利です。
7.横並び2列
表示例






ソース
HTML
[yoko2 responsive]
[cell]1列目:画像・文章などをここに[/cell]
[cell]2列目:画像・文章などをここに[/cell]
[/yoko2]
画像や文章、ボックスなどなどを横並び2列で表示します。
ブラウザサイズが767px以下になると、縦1列に並ぶレスポンシブ仕様となっています。
ショーコード内のresponsiveという文字列をまるっと消すと、ブラウザサイズに関わらず常に横2列で並んで表示されるようになります。
3列にしたいときは頭と終わりのyoko2をyoko3にしてcell行を1行追加してください。